WordPress Popular Postsは、人気記事一覧の表示やカスタマイズができるプラグインです。
本記事では、WordPress Popular Postsの使い方を導入からカスタマイズまで詳しく紹介。作成例や設定項目も解説しているため、ぜひ参考にしてください。
本記事では以下の内容を解説します!
WordPressを使った本格的なアフィリエイトブログをスタートしたい方は、「WordPressブログの始め方」もあわせて参考にしてください。必要な初期設定まで詳しく解説しています。
WordPress Popular Postsとは?

WordPress Popular Postsは、WordPressのサイト上に人気記事をランキング形式で表示できるプラグインです。
サイドバーや投稿ページ、固定ページなどさまざまな場所に人気記事一覧の設置が可能。
また、人気記事一覧をカスタマイズできるのもWordPress Popular Postsの特徴です。タイトルや記事表示数が設定できるほか、11種類のデザインも。
さらに、特定のカテゴリーや投稿者別にフィルターをかけることで、カスタマイズされた人気記事一覧を作成できます。
WordPress Popular Postsを導入する方法
WordPress Popular Postsを導入する方法は以下のとおり。
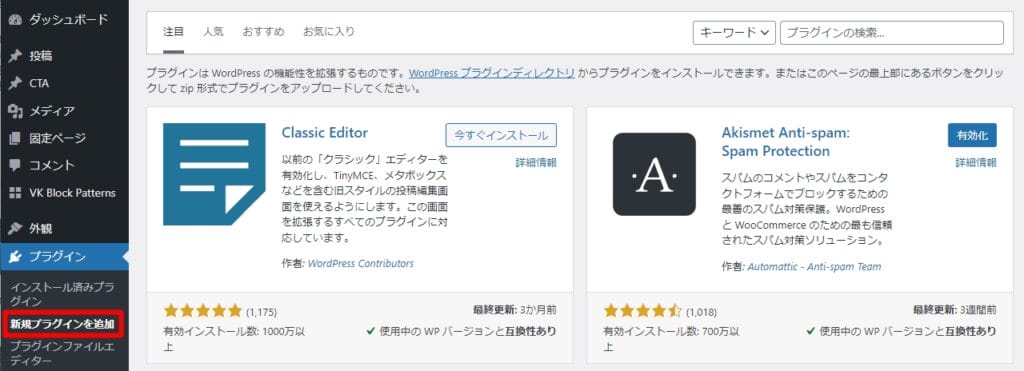
WordPressの管理画面メニューにログインし、「プラグイン→新規プラグインを追加」をクリックします。

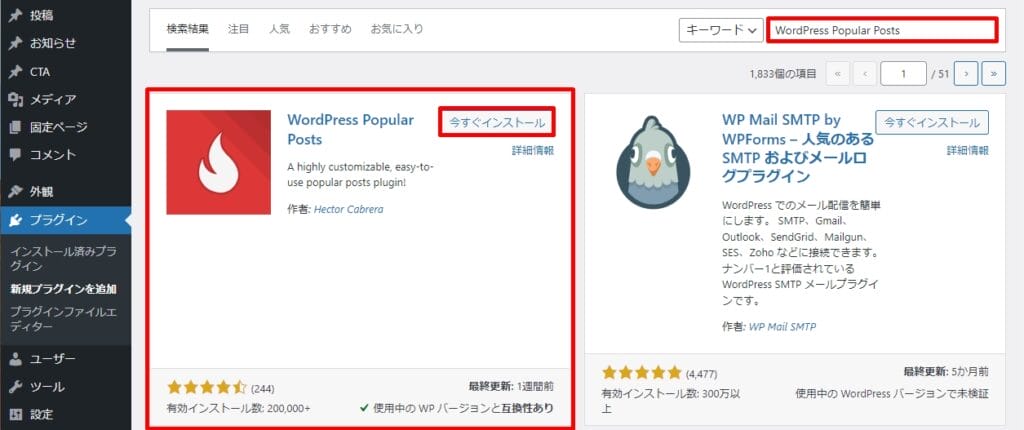
検索欄に「WordPress Popular Posts」を入力します。
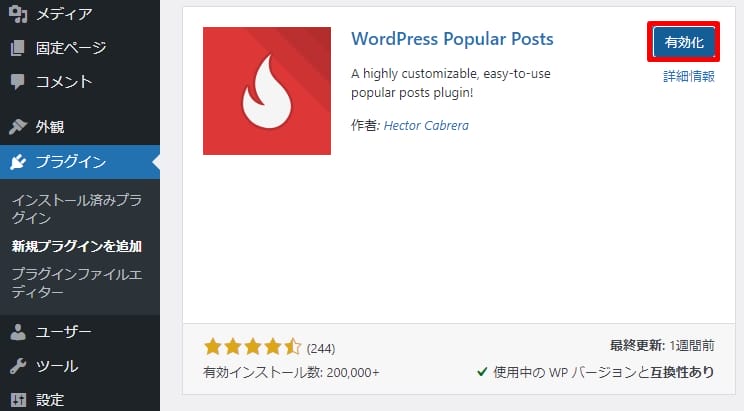
一覧にプラグインが表示されたら「今すぐインストール」をクリックしてください。

「有効化」ボタンをクリックします。

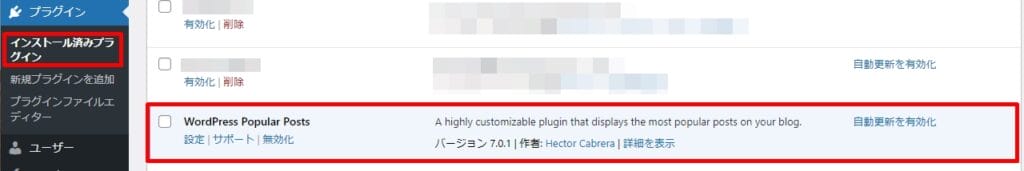
プラグイン有効化のメッセージが表示され、「インストール済みプラグイン」に画面が切り替わります。
一覧に有効化された「WordPress Popular Posts」があれば、インストールは完了です。

WordPress Popular Postsの使い方
WordPress Popular Postsの使い方について解説します。
サイドバーに人気記事を表示する方法
サイドバーに人気記事を表示する方法は以下のとおり。
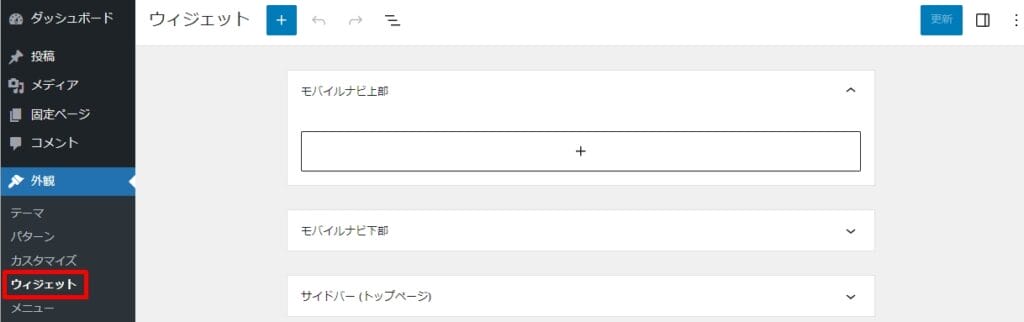
管理画面の「外観→ウィジェット」をクリックします。

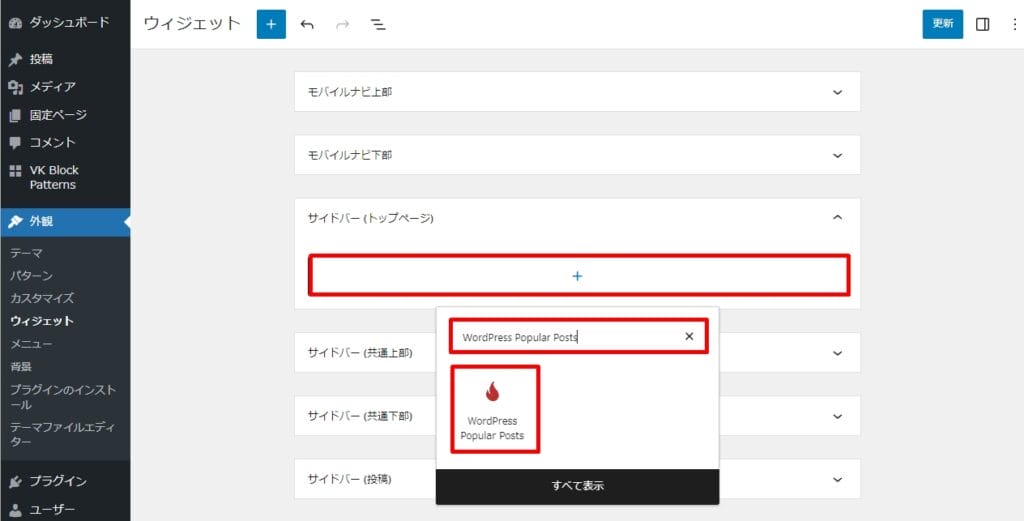
ウィジェット画面のサイドバーを開き、「+」をクリック。
検索窓に「WordPress Popular Posts」と入力し、表示されたブロックを追加します。

テーマによっては、トップページや投稿などサイドバーの設置場所が細かく指定できる場合もあります。
任意のウィジェットにブロックを追加してください。
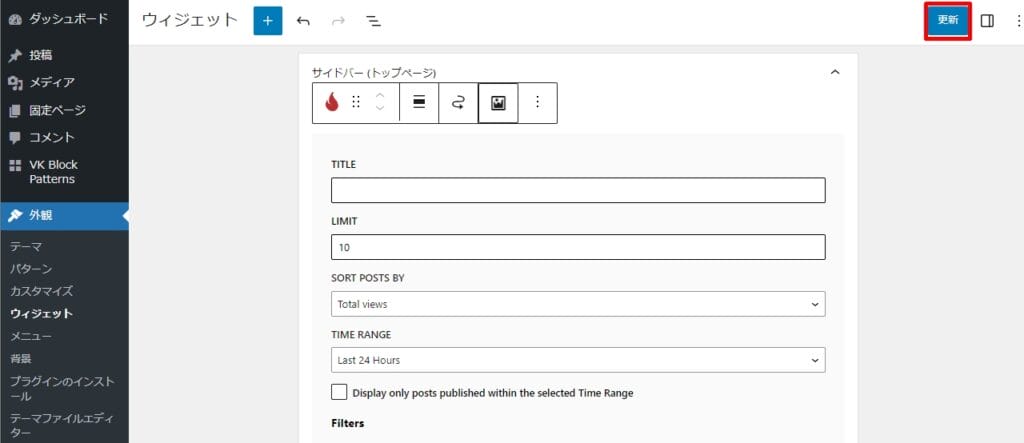
設定が完了したら「更新」をクリックし、内容を保存します。

保存のメッセージが表示されたら設定は完了です。

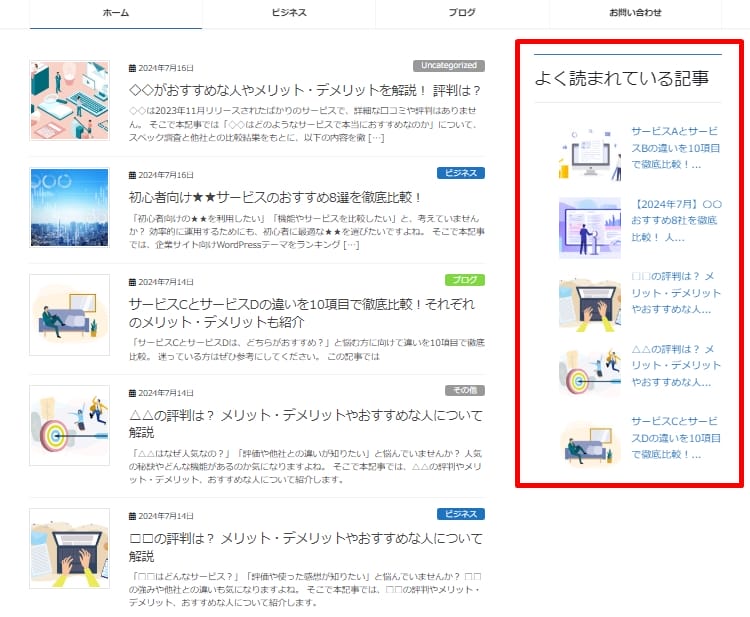
トップページにアクセスして、人気記事一覧が設定どおりに表示されたことを確認します。

閲覧数がカウントされないことや「まだデータがありません」と表示される場合があります。
アクセス数のデータが集まっていない可能性があるため、時間をおいて確認してください。
ウィジェットの表示設定
ウィジェットの表示設定について解説します。
基本
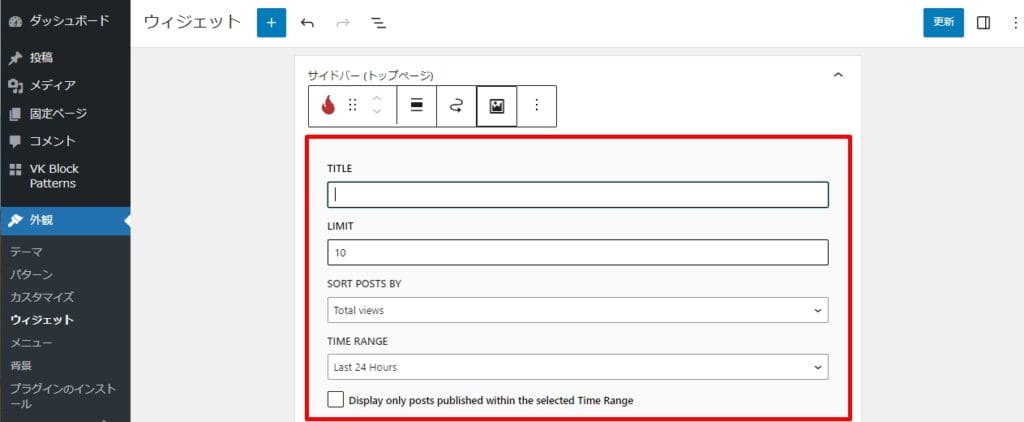
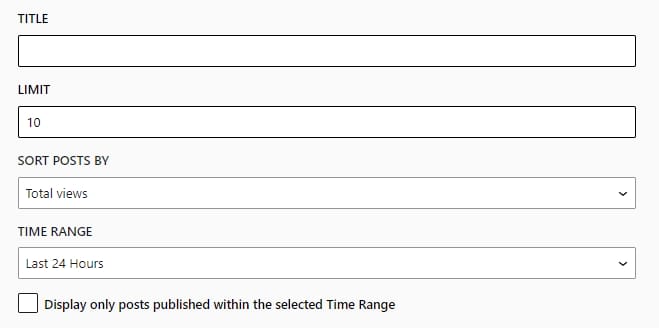
表示数やランキング順、集計期間などの基本的な内容は、以下で設定可能です。

設定内容は以下のとおり。
- TITLE
-
入力したテキストが人気記事一覧のタイトルに反映される。
- LIMIT
-
ランキングに表示する記事数を指定できる。
- SORT POSTS BY
-
ランキングの種類を以下から指定できる。
Total views:総閲覧数
Avg. daily views:1日の平均閲覧数
Comments:コメント数 - TIME RANGE
-
ランキングの集計期間を以下から指定できる。
Last 24 hours:24時間
Last 7 days:1週間
Last 30 days:1ヶ月
All-time:すべて
Custom:任意の期間 - Display only posts published within the selected Time Range
-
ランキングに表示する記事の対象期間を設定できる。
チェック付ける:TIME RANGEで指定した期間に公開した記事が対象。
チェック外す:全期間の記事が対象。
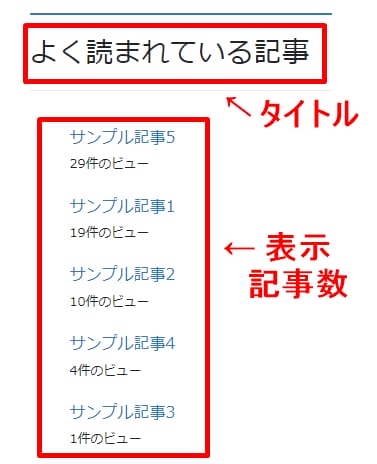
タイトルやソート順を設定すると、サイドバーには以下のように表示されます。

人気記事一覧の表示数は任意の記事数に変更できるため、サイトの記事数やレイアウトに合わせて設定しましょう。
フィルター
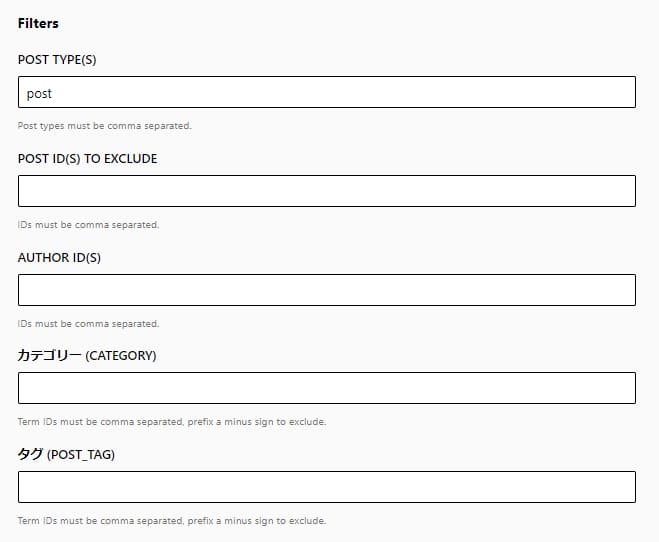
フィルターでは、条件を設定して人気記事一覧の記事にフィルターをかけられます。

設定内容は以下のとおり。
- POST TYPE(S)
-
表示される記事の投稿タイプを指定できる。
- POST ID(S) TO EXCLUDE
-
サイドバーで非表示にしたい記事をIDで指定できる。
コンマ区切りで複数指定が可能。 - AUTHOR ID(S)
-
投稿者IDを指定して特定の人が書いた記事のみを表示できる。
- カテゴリー (CATEGORY)
-
カテゴリーIDによる表示・非表示設定ができる。
コンマ区切りで複数指定が可能。
入力例 指定カテゴリーの記事を表示:1,6,5
指定カテゴリーの記事を非表示:-1,-3 - タグ (POST_TAG)
-
タグIDによる表示・非表示設定ができる。
コンマ区切りで複数指定が可能。
入力例 指定タグの記事を表示:1,6,5
指定タグの記事を非表示:-1,-3
記事は表示だけでなく除外も可能。カテゴリーや投稿者別のランキングを作成したい方にもおすすめです。
投稿
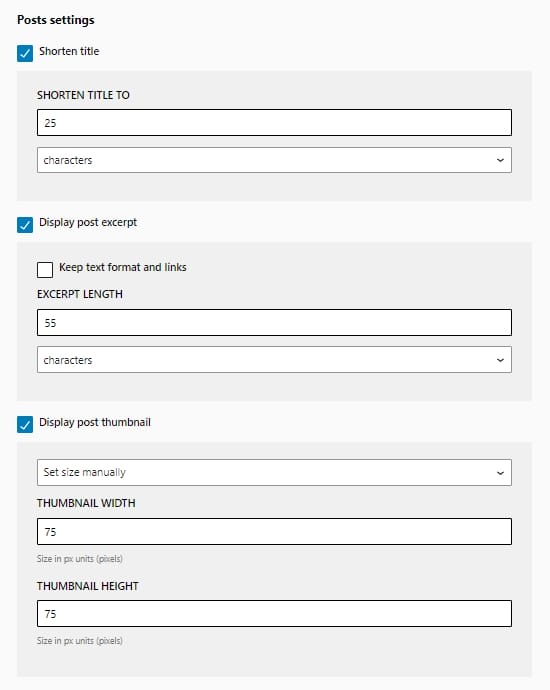
投稿では、人気記事一覧のタイトルやアイキャッチ画像などの表示・非表示を設定できます。

設定内容は以下のとおり。
- Shorten title
-
タイトルを短縮できる。
デフォルトの25文字から変更可能。 - Display post excerpt
-
投稿記事の抜粋を表示できる。
デフォルトの55文字から変更可能。 - Display post thumbnail
-
アイキャッチ画像を表示できる。
幅と高さを変更可能。
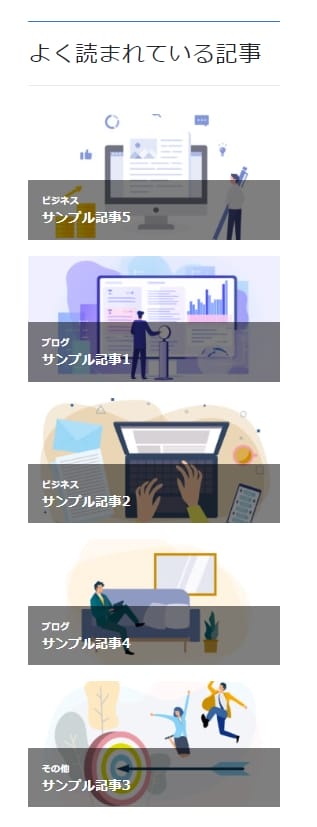
記事によっては、タイトルを短縮することで情報が見やすくなります。


また、アイキャッチ表示も可能です。

統計タグ
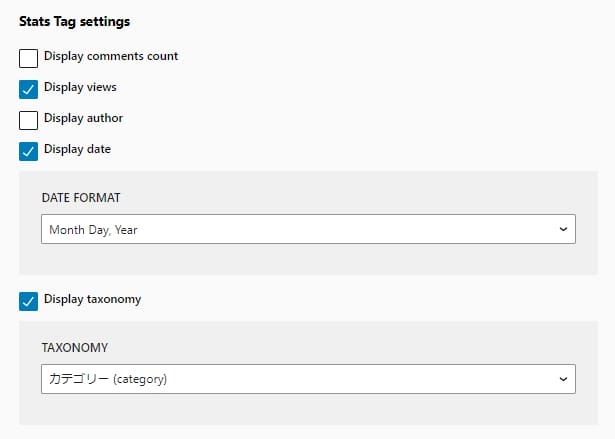
統計タグでは、閲覧数や日付など記事にまつわるデータの表示・非表示を設定できます。

設定内容は以下のとおり。
- Display comments count
-
コメント数を表示できる。
- Display views
-
閲覧数を表示できる。
- Display author
-
投稿者を表示できる。
- Display date
-
記事の公開日を表示できる。
- Display taxonomy
-
カテゴリーまたはタグを表示できる。
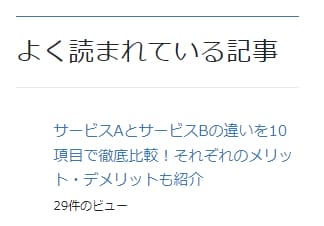
項目を設定することで、以下のような人気記事一覧が表示できます。


表示項目が増えすぎると一覧の内容がわかりにくくなるため、必要な項目を厳選することが大切です。
HTMLマークアップ
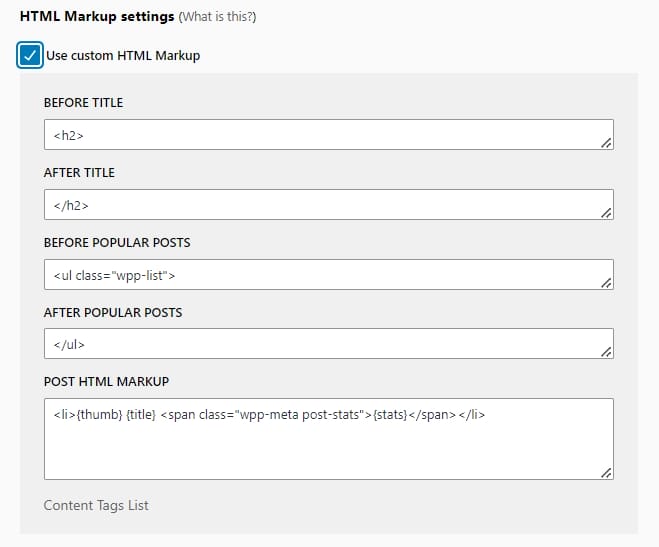
HTMLマークアップでは、WordPress Popular Postsで出力される以下のHTMLコードをカスタマイズできます。
- タイトル前後のタグ
- 人気ランキング前後のタグ
- 記事ごとのHTML構造
「Use custom HTML Markup」にチェックを入れると、デフォルトに設定された項目が表示されます。

必要に応じて任意のHTMLタグに変更してください。
テーマ
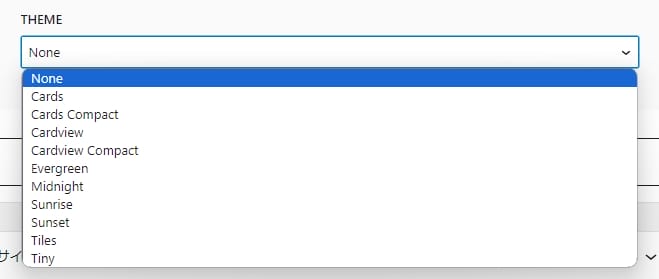
テーマでは、人気記事一覧のスタイルを11種類から選択できます。

スタイルの中から一部のデザインを紹介します。






デザインを選択して「更新」をクリックすれば手軽にデザインが変えられるため、ぜひ利用してみてください。
固定・投稿ページに人気記事を表示する方法
WordPress Popular Postsは、サイドバーだけでなく固定・投稿ページにも人気記事一覧を表示できます。
設定方法は以下のとおり。
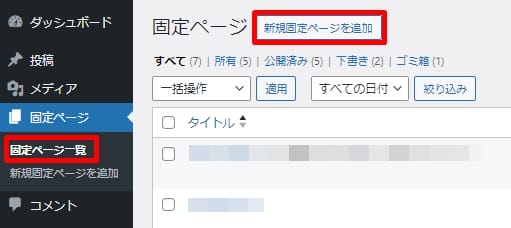
固定ページに表示する場合は、管理画面の「固定ページ→固定ページ一覧」をクリック。
表示させたい固定ページを開くか、新規で作成します。

投稿ページに表示する場合は、管理画面の「投稿→投稿一覧」をクリック。
表示させたい記事を開くか、新規で作成してください。

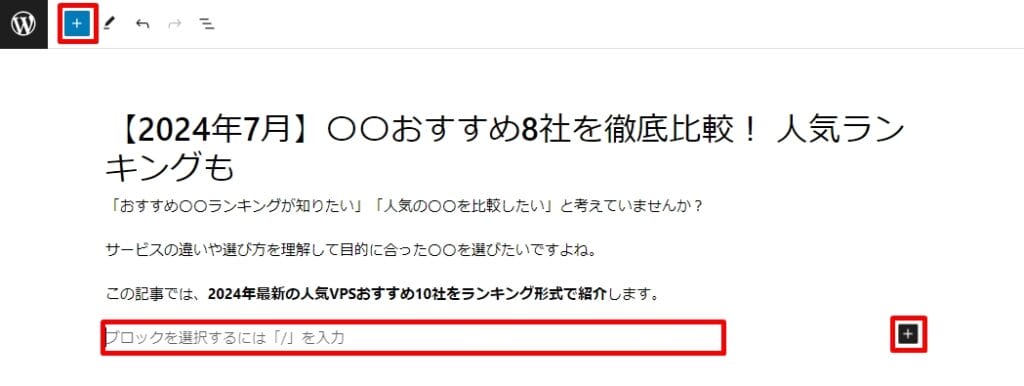
投稿・固定ページを開いたら、人気記事一覧を表示したいブロックを選択します。
左上もしくは右横のブロック追加メニュー(「+」)をクリックしてください。

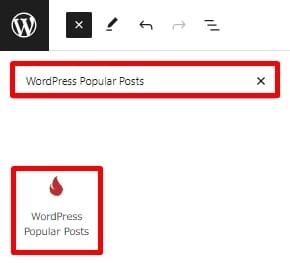
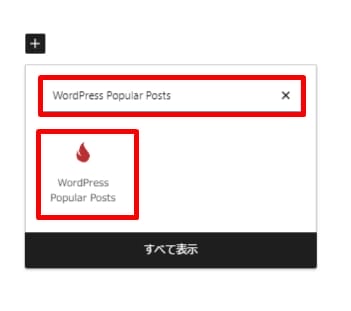
検索窓に「WordPress Popular Posts」と入力し、表示されたブロックメニューをクリックします。


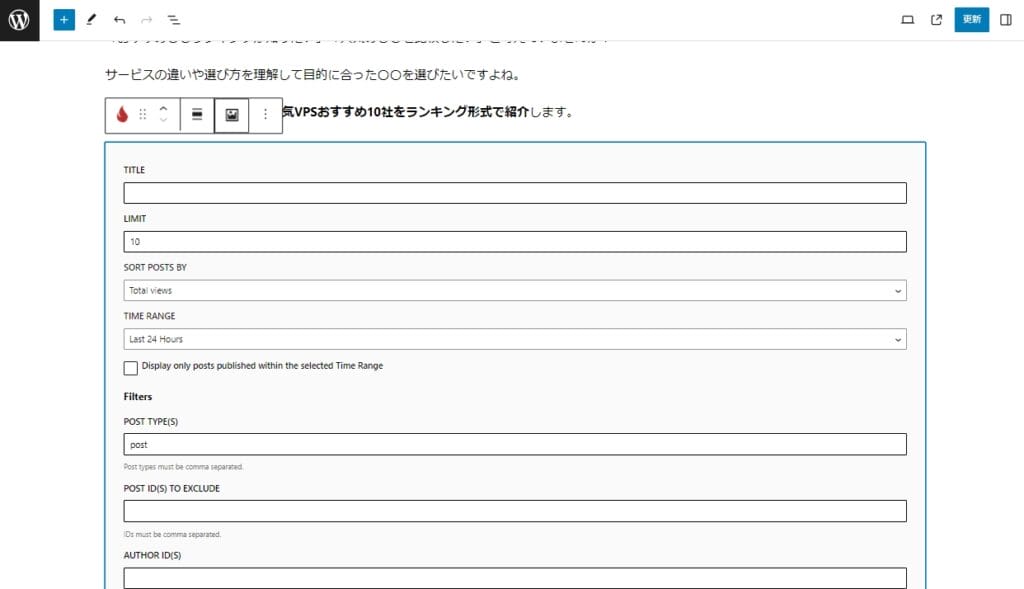
WordPress Popular Postsの設定画面が表示されたら、必要な項目を入力します。

ページを公開・更新すれば、固定・投稿ページにも人気記事一覧を表示できます。
設定項目については「ウィジェットの表示設定」で解説しているため、確認してください。
WordPress Popular Postsの表示設定
WordPress Popular Postsの表示設定について解説します。
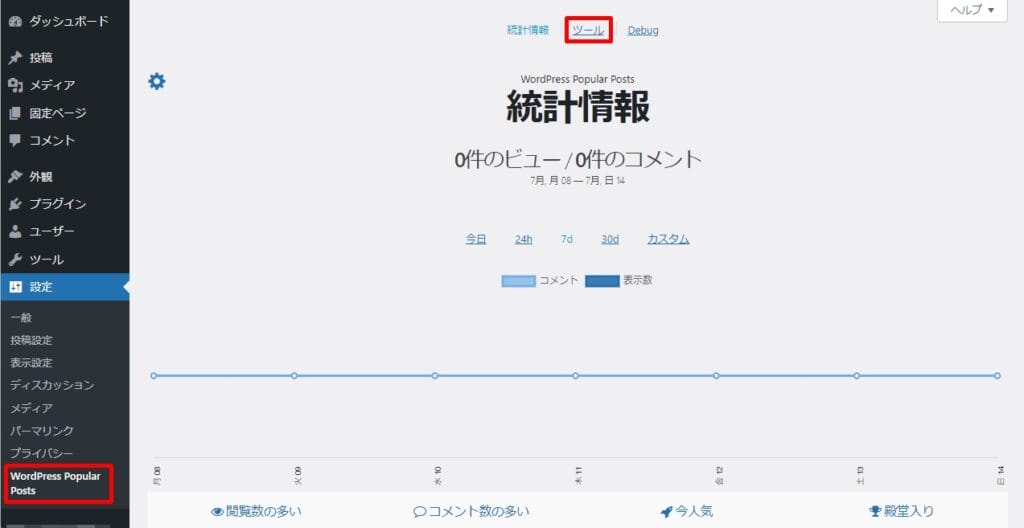
設定画面は、管理画面の「設定→WordPress Popular Posts→ツール」をクリックしてください。

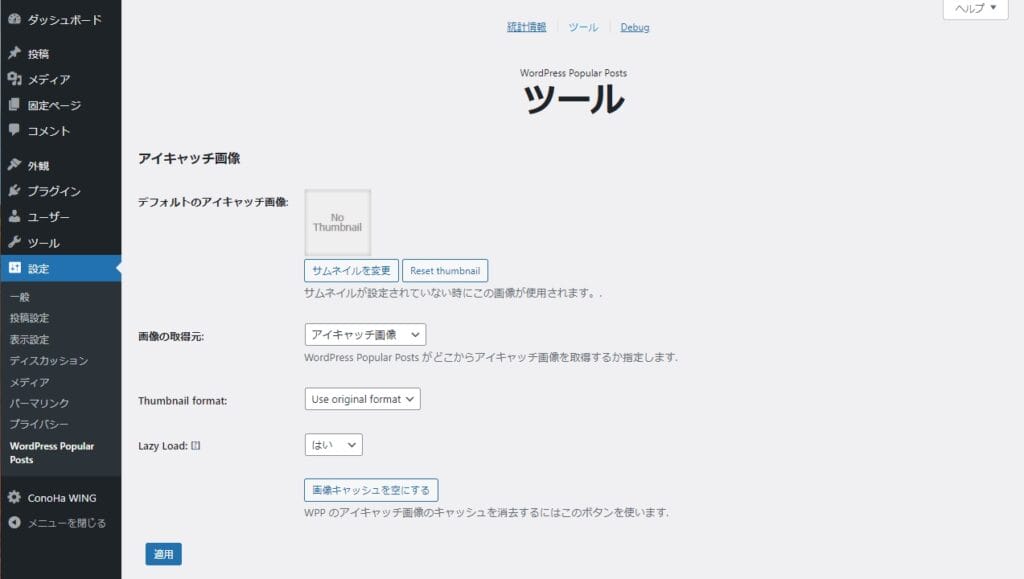
アイキャッチ画像
アイキャッチ画像では、人気記事一覧に使用する画像の取得元やキャッシュなどを設定できます。

「デフォルトのアイキャッチ画像」は、記事のアイキャッチが未設定の場合にのみ適用されます。
「画像のキャッシュを空にする」は、アイキャッチ変更後に人気記事一覧に反映されない場合にクリックしてみてください。
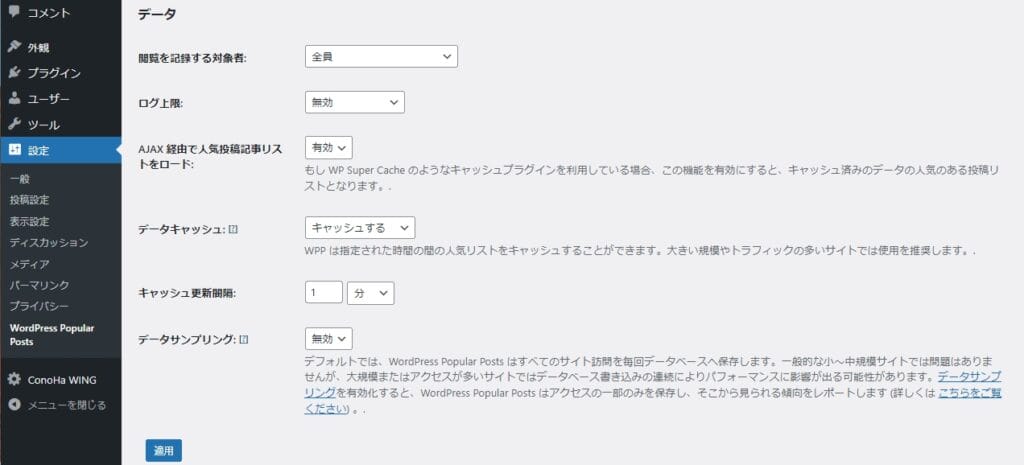
データ
データでは、アクセス数の記録・保存方法を設定できます。

「閲覧を記録する対象者」と「ログ上限」については以下を参照してください。
- 閲覧を記録する対象者
-
閲覧を記録する対象者を以下から選択できる。
訪問者のみ
ログイン中のユーザーのみ
全員 - ログ上限
-
データの保存期間を以下から設定できる。
無効
データ保存期間:180日
デフォルトの180日は変更可能。
指定時間より古いデータは自動削除される。
正確な閲覧数を計測するには、「閲覧を記録する対象者」を訪問者のみに設定しましょう。
また、ほかのキャッシュ系プラグインと干渉して記事が表示されなかったり閲覧数がカウントされなかったりする可能性があります。

「AJAX経由で人気投稿記事リストをロード」を無効にするとエラーが解消するケースがあるため、試してみてください。
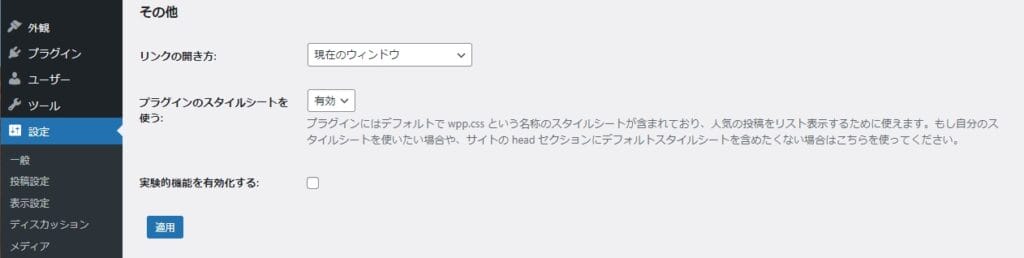
その他
その他では、リンクの開き方やプラグインのスタイルシートを設定できます。

リンクの開き方は「現在のウィンドウ」か「新しいタブまたはウィンドウ」の2つから選択可能。
自作のスタイルシートでデザインをカスタマイズしたい方は、無効を選択してください。